「逃げちゃダメだ、逃げちゃダメだ、逃げちゃダメだ、逃げちゃダメだ」
エヴァを知っている人ならご存知の、このシーン。
本日は、「活動限界」の際に登場する「内部電源の残量を表すタイマー」を勝手に「活動限界タイマー」と呼ぶことにして、私が過去にお遊びで作ったこのタイマーについて、お話します。
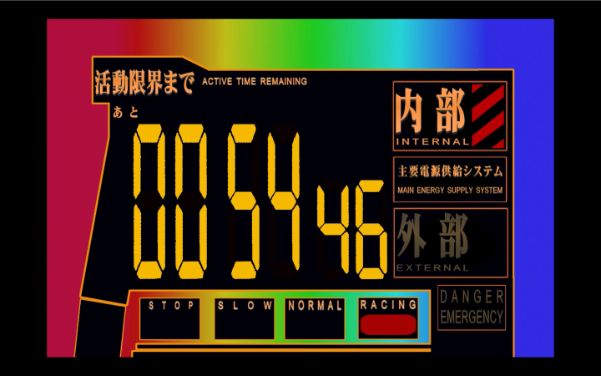
まずは、活動限界タイマーをご覧下さい。
2015年に私が実際に作った活動限界タイマーです。
上は無修正版。
下はアニメを意識した(角度を付けた)修正版です。
どうやって作ったのか、これからお話します。
エヴァンゲリオンの活動限界風タイマーを作る
私は結婚式の余興ムービーを手がけることが多かったのですが、そこで(余興前の演出の一つとして)どうにか活動限界風のタイマーを利用出来ないものかと、考えている時期がありました。
ググってあちらこちら検索してみましたが、活動限界タイマーを作ろうと思うとアフターエフェクトをおすすめしているものが多かったですね。
>>ADOBE AFTER EFFECTS(アドビ アフターエフェクト)のページ
[itemlink post_id=”688″ alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”]
アドビのソフトは高価だし、そもそもあんなハイクオリティのソフト私は使いこなせない。
でも、ふと
と思って作ってみたのが、動画のような紹介したタイマーです。
作業環境、使用したソフトについて
私が活動限界風タイマーを作るのに使用したソフトは
- GIMP(無料画像編集ソフト)
- PowerPoint(マイクロソフト、通称パワポ。)
- CorelVideoStudioProX5(動画編集ソフト)
です。
CorelVideoStudioProX5はずいぶんと古くなり、現在使えなくなってしまいました。
最新版はこちらです。
[itemlink post_id=”689″ alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”]
動画編集ソフトは使い慣れているものがいいと思いますし、有料じゃなくてもいいです。
ただし、注意点として
- タイムライン(作業ライン)が6こ以上(できれば、10以上は欲しいところ)
- オーディオライン1以上
こんな動画編集ソフトを使用して下さい。
詳しくはこちらにまとめましたので、ご覧ください。
「無料動画編集ソフト オススメ」で検索しているあなたへ。 AviUtl ムービーメーカー iMovieこのあたりはすでにご存じでしょう。 実はこれに匹敵するくらい便利で、なおか[…]
では、作業内容についてです。
カウントダウンタイマーを作るための手順
カウントダウンタイマーを作る上で、最も重要なことはタイマーの表示部分を作ることです。
はじめに、タイマー表示部分をつくる
私は、タイマーっぽくするためにセグメント数字を使いました。
セグメント数字とは(ひょっとすると、私の造語かもしれませんが)、7セグメントディスプレイに代表される様な表示方法の一つで、いわゆる数字のデジタル表示っぽいやつです。

この「8」をベースに、GIMP(画像編集ソフト)で0〜9の数字を作ります。
特に難しいコトも無いので説明不要かもしれませんが、簡単に説明すると
- 8を画像ダウンロード(8として利用)
- 8の真ん中の横棒を消す(0として利用)
- 8の左下段の縦棒を消す(9として利用)
このように、地道にデジタル表示の「0~9」までをつくります。
ちなみに背景を透明化するために、ファイル形式は.pngで保存します。
詳しくは、フリーソフトで画像の透明化は簡単か?をご覧下さい。
タイマーの表示部分はこれだけです。
その他、活動限界のカウントダウンタイマーに必要なパーツをつくる

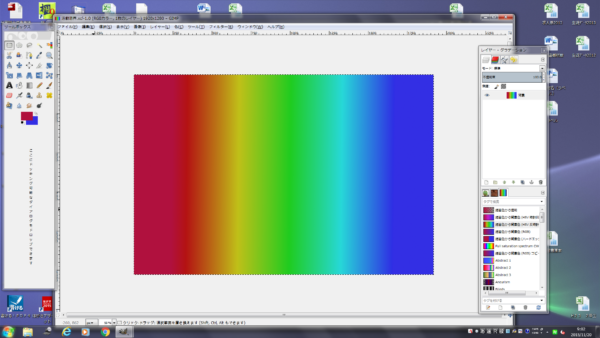
背景はエヴァンゲリオンの活動限界を参考に、GIMPで描いています。
普段グラフィックの作業をしない私は、今回コレがもっとも苦戦しました。
冒頭の絵も、自作です。
例えばグラデーションの出し方なんかもわからなかったので、試行錯誤を繰り返しました。

それでも、どうにか時間をかければ素人でも作れます。
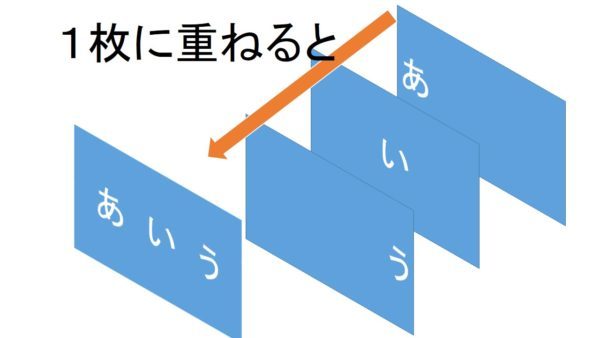
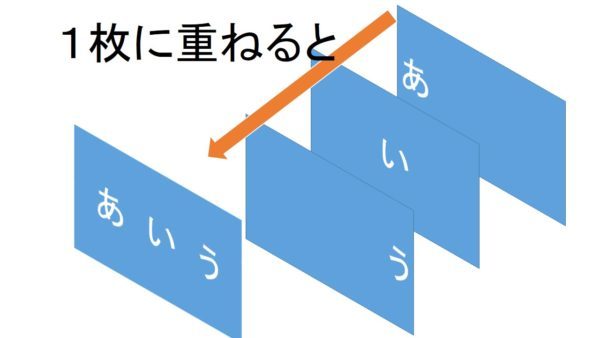
基本的な流れとしては、背景をベースに、必要なパネルや素材(稼働しない部分)を「重ねて貼り付けて」いくイメージです。

画像編集をやったことがない人からすると、私と同じで「レイヤーってなに?」のレベルだと思います。
レイヤーとは「段」とか「重ねる」というイメージでいいと思います。

こんな感じで必要なコンテンツを作って、一枚に貼り付けていき完成させます。

ちなみに各パネルの黒の部分は、光っているように見せるためオレンジ色で縁取りしています。
その他、稼働する部分で必要なパネル(赤黒パネル他)も作成します。

文字は、パワーポイントで作成

エヴァンゲリオンの特徴の一つともいえるのが文字です。
文字は、フォント選びを含めてこだわりたい部分。
そんなこだわりの文字(パネル)は、比較的編集が簡単なPowerPointで作成するのが、便利です。
もちろんGIMPでも文字を書くことは出来ますし、その他グラフィック編集ソフトでも出来ます。
しかし、私は
- ディティールにこだわりたい。
- 光の加減や色味、フォントの大きさの変更など、文字編集は簡単に行いたい。
こんな思いがありました。
特に、編集の容易さという観点から
と思ったので、PowerPointで作成しました。
結果、それでよかったです。
エヴァの特徴の一つでもある文字をグラフィックソフトで作成しようと思うと、なかなか難しい部分があります。
さらに言えば、(私の場合は)もともと結婚式余興の演出の一つとして利用しようと思っていたので
って考えていました。
よって、いちいち書き出す必要がある背景には組み込まず、動画編集ソフト上で重ねるという考えがありました。
フォントは購入可、無料でも十分近づける
ちなみに、エヴァンゲリオンで使用されているフォントは制作サイドで自作されたもので
とも言われています。
タイマーを作っていた時には(2015年)まだ発売されていませんでしたが、2016年に公式フォントとして発売されています。
[itemlink post_id=”698″ alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”]
しかし私みたいに
と考えている人は
- HGP明朝
- HGP平成明朝体W9
このあたりが、エヴァ作品をパロディする時にはおススメのフォントになります。

タイマー部分と背景を重ねるのは、動画編集ソフト上で
PowerPointで作成した文字は、ファイル形式をJPEG(.jpgなど)で保存しています。
ちなみにJPEGなので、文字の余白部分は透明にできていません。
文字背景の透明化はCorel VideoStudioのクロマキー合成で貼り付けています。
もし

という場合は
- レインボー背景や黒パネル背景を描くときに、一緒に文字まで描くか
- GIMPなどで、文字背景を透明にした状態で作る・保存する(.png形式)
しかないですね。
楽天やアマゾンで商品を売るときや、プレゼンの資料などを用意する時。商品の写真のデータをそのまま使うのではなく、写っているモノの背景を透明化したいって時ありませんか?写真加工や動画編集の時にやる合成なんかの[…]
動画編集ソフトを使って、具体的に作り上げていく
必要な素材を一通り作り上げたら、いよいよ動画編集ソフトでの作業になります。
とりあえずタイマー部分を頑張ってひたすら作る

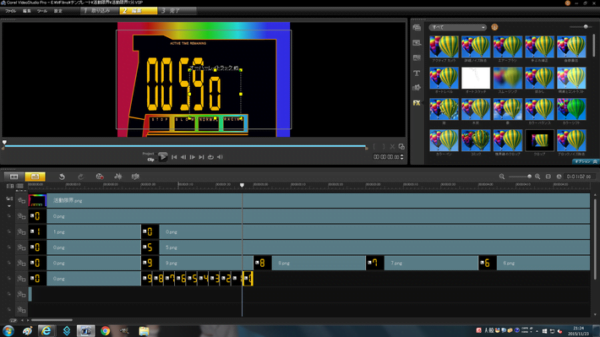
写真ではわかりにくいかもしれませんが、タイマー部分は力技です。
要は、ひたすらコピペです。
今回のタイマーは、1/100秒まで表示させるため
- 分
- 秒
- 1/100
でタイムラインを分けて、それぞれ時間(タイミング)をあわせて1つ1つ丁寧に配置していきます。
枚数が増えていくと、コピーして貼り付けるってだけでも相当な処理になるようで、パソコンが悲鳴をあげだします。
このようにして出来上がったタイマー部分を、一旦映像(mpegなどの形式)として書き出し、「タイマーのメディアファイル」にして後で仕上げるためのパーツの一つにします。

完成に向けて、動画編集ソフト上で足し算をしていく
確認です。
ここまでに用意した、手元にある素材(パーツ)として
- タイマー表示部分+背景(不動部分、動画編集ソフトで動画として書き出したタイマー部分のメディアファイル)
- 文字(パワポで作った、文字パネル)
- 可動パネル(赤黒パネル、赤パネルなど、時間に応じて動かすパネル)
これだけ、そろっていますか?
残る素材は、効果音です。
効果音は「無料 効果音」でググればたくさん出てきます。
カウントダウンに合ったあなたお気に入りの音源を探してみて下さい。
これで全部そろいましたので
- タイマー表示部分
- 背景
- 文字(パワポで作った、文字パネル)
- 可動パネル(赤黒パネル、赤パネルなど、時間に応じて動かすパネル)
- 「ピッ、ピッ」などの効果音
これらの素材を、動画編集ソフトで足し算していきます。

ちなみに私が使っているCorel VideoStudioの場合は、タイムラインが下に行くほど(タイムライン番号が増えるほど)できあがり表示の際、画面の前面に来ます。
このように、パーツを組みこんでいって
- 1秒単位で効果音を付けたり
- 残り10秒を切ったらエラー音がなったり
という「効果音」も、ミュージックのタイムラインにタイミングを調節しながらセット。
その他、細かなこだわりとしてはカウントダウン前では
- 外部(EXTERNAL)パネルが明るく
- 赤黒パネルは、外部パネルのところ
このようにしておいて、その後、タイマーが作動したと同時に、内部(INTERNAL)パネルに切り替えました。
残り10秒を切ったら、DANGERパネルが点灯するなどの小細工もしてますね。
まとめ

アフターエフェクトを使ったことないので、この作業量が多いのか少ないのか違いが良く分からないってのが本音です。
とりあえず
- GIMP(レインボー背景、その他色パネル)
- PowerPoint(文字パネル)
- 動画編集ソフト(タイマー部分、仕上げ用)
この3つのソフトを使って、素人の私でも作成することができました。
今回の制作にあたって苦労した点は
- 背景のレインボーを出すところ含めて、グラフィックの作成
- 動画編集ソフトで、タイマーをつくるところ
です。
慣れている人はそうでも無いかもしれませんケド、私みたいにイラスト作成から縁遠い人からすると、グラフィックの作成はかなり手こずります。
タイマー部分は「コピペを延々、繰り返す・・・。」というのが、面倒でしたね。
今回作成した活動限界風のカウントダウンタイマーで工夫した点は
- 文字をパワーポイントで作成
- 一度にタイマーを完成させるのでは無く、パーツに分けて作成
ってところでしょうか。
一度で全部を一気に作ろうとすると、動画編集ソフトファイルが重たくなり、作業効率が激減します。
1/100秒の数字の貼り付けを含め、作業自体がとても煩雑で重たい作業です。
もし自作される際は、せめて
- レインボー背景とタイマー部分
- 文字
- 文字の背景(オレンジ縁取りの黒)や、その他パネル
これらをそれぞれ別で完成させて、最後に合わせて1本にする
このほうが
- 処理のスピード
- 作業のしやすさ
- わかりやすさ
- あとで再編集のしやすさ
すべてにおいて楽なような気がします。
興味がある方は、ぜひご自分でも作ってみて下さい。